스프링부트-S3(AWS)
1. 클라이언트에서 사진을 전달 받아 S3에 사진 저장하기

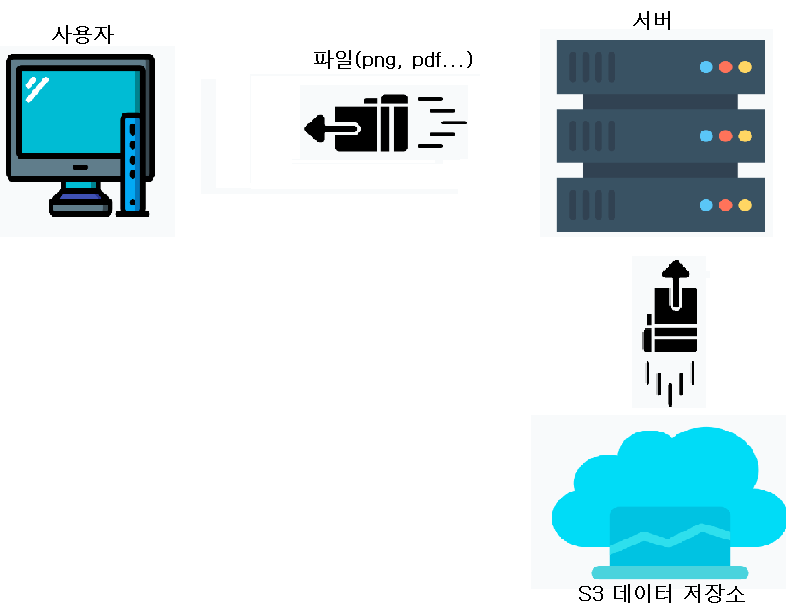
1. 클라이언트가 사진을 등록한다.
2. 사진이 서버에 전송이 된다.
3. 서버에서 사진을 S3에 전송한다.
4. S3에 사진을 저장한다.
클라이언트 -> 서버 파일전송

스프링부트-S3 사전작업
S3 연결작업 진행 (구글링 하시면 자세히 나온다)
진행이 완료되면 accessKey 랑 secretKey가 나온다.
build.gradle 설정
dependencies {
implementation 'org.springframework.cloud:spring-cloud-starter-aws:2.2.6.RELEASE'
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
...
}
yml 파일 설정 (cloud는 spring이랑 같은 위치에 선언)
cloud:
aws:
credentials:
accessKey: (s3에서 받은 accessKey입력)
secretKey: (s3에서 받은 secretKey입력)
region:
static: ap-northeast-2
stack:
auto: false
application:
bucket:
name: mystackoverflows //버킷이름
StorageConfig 클래스 설정
@Configuration
public class StorageConfig {
@Value("${cloud.aws.credentials.access-key}")
private String accessKey;
@Value("${cloud.aws.credentials.secret-key}")
private String accessSecret;
@Value("${cloud.aws.region.static}")
private String region;
@Bean
public AmazonS3 s3Client() {
AWSCredentials credentials = new BasicAWSCredentials(accessKey, accessSecret);
return AmazonS3ClientBuilder.standard()
.withCredentials(new AWSStaticCredentialsProvider(credentials))
.withRegion(region).build();
}
}
서버 - 컨트롤러
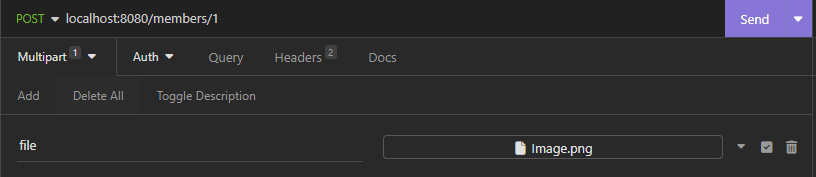
프론트에서 사진을 FORM 키값형식으로 이미지 파일과 알맞은 주소로 서버에 전달을 하면 서버 controller 에서 적절히 받을 수 있다.
Controller 클래스
private final StorageService service;
@PostMapping("/{member-id}")
public void postMember(
@PathVariable("member-id") @Positive long memberId,
@RequestParam(value = "file") MultipartFile file) {
service.deleteFile(Long.toString(memberId));
service.uploadFile(file, memberId);
}1. S3에 동일한 이름의 파일이 있으면 삭제하는 작업을 진행
2. Service 클래스의 파일과 멤버키값(파일이름)을 전달하여 저장작업 진행
Service 클래스
@Value("${application.bucket.name}")
private String bucketName;
@Autowired
private AmazonS3 s3Client;
public String uploadFile(MultipartFile file, Long memberId) {
File fileObj = convertMultiPartFileToFile(file);
String fileName = Long.toString(memberId);
s3Client.putObject(new PutObjectRequest(bucketName, fileName, fileObj));
fileObj.delete();
return "File uploaded : " + fileName;
}1. 버킷이름 변수 설정
2. AmazonS3 저장소 클래스
3. Controller 에서 받은 데이터를 바탕으로 버킷이름, 파일이름, 파일을 설정하여 putObject메서드를 통하여 S3에 저장
2. S3에 있는 특정 사진을 클라이언트에 전송하기

서버에서 전달 받은 이미지가 S3에 저장이 되면 이미지의 URL이 생성이 된다.
html img 태그에 서버에 저장된 특정 이미지의 url을 넣어주기만 하면 웹 화면에서 s3에 저장된 이미지 출력이 가능.
특정 회원이 마이페이지에 접속을 하면 회원의 사진이 마이페이지에 나타나야한다면 GET요청을 서버에 보내면 서버는 사용자의 정보와 사용자의 이미지를 클라이언트에 전달하면 된다.
Controller
private final AmazonS3 s3Client; // 선언되어 있다면
s3Client.getUrl(버킷이름, 파일이름); 입력하면 특정 파일의 URL 획득 완료 이 URL을 필요한 정보와 함께 저장해서 보내주면 끝 !
@GetMapping("/{member-id}")
public ResponseEntity getMember(@PathVariable("member-id") long memberId) {
Member member = memberService.findMember(memberId);
URL url = s3Client.getUrl("mystackoverflows", Long.toString(memberId));
String urltext = ""+url;
return new ResponseEntity<>(new SingleResponseDto<>(memberMapper.memberToMemberResponse2(member, urltext)), HttpStatus.OK);
}
1. 버킷 저장소 이름과 사진의 이름값(나는 사진의 이름을 멤버의 키값으로 하였음)을 매개변수로 전달하면 URL을 리턴
클라이언트에 String 값으로 url 전송하기 위하여 String 값으로 URL 저장하여 전송

<img src="https://mystackoverflows.s3.ap-northeast-2.amazonaws.com/1" alt="My Image">이런식으로 HTML에 주소값이 동적으로 들어가게 된다면 이미지 전달 완료.
+
게시글에 이미지 여러장 저장하기
https://chanung.tistory.com/224
[스프링부트-AWS] 게시글 이미지 저장
게시글을 등록할 때 내용에 이미지를 어떻게 등록을 하는지. Quill Text Editor - 내용 입력폼 사용 1. 글을 작성하면서 클라이언트가 이미지 삽입시 프론트에서 백엔드로 이미지 생성 요청을 보낸다.
chanung.tistory.com
'백엔드 > Java' 카테고리의 다른 글
| [스프링부트-AWS] 게시글 이미지 저장 (0) | 2023.05.31 |
|---|---|
| 자바/ 제곱 구하기 (0) | 2022.11.12 |
| 자바/ 소문자를 대문자로, 대문자를 소문자로 (0) | 2022.11.12 |
| <FAST CAMPUS>자바 웹개발-객체지향 프로그래밍 (0) | 2021.01.27 |
| <FAST CAMPUS>자바 웹개발-객체지향 프로그래밍 (0) | 2021.01.26 |



댓글