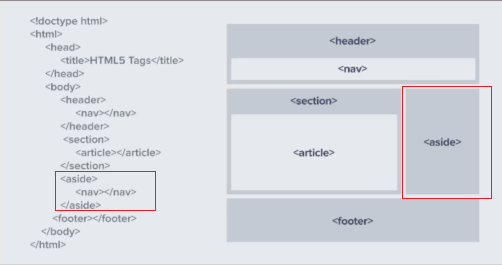
Body 내 구조 개념 (다양항 의미를 가지는 태그들)
[콘텐츠 구분]header 태그 ( 소개나 탐색을 돕는것이 그룹 )
-header 태그는 후손이 될 수 없다.

[콘텐츠 구분]footer 태그 ( 사이트 하단에 작성자, 데이터, 계좌등 들어가는 자리 )
- footer 태그는 후손이 될 수 없다.

[콘텐츠 구분]H1~H6 태그 (제목 요소)
- 숫자가 커질수록 글자가 작아진다.
- 폰트를 줄이기 위해서 H숫자를 높이면 안된다. -> H1~H6은 의미있게 사용해야됨 -> H1(대주제), H2(소주제)
- H1~H6 순차적으로 사용해야됨 -> <h1></h1> <h3></h3> (X)
- H1은 한페이지의 하나만 사용 ( 대주제용으로 )
[콘텐츠 구분]main 태그 ( 사이트의 핵심 부분 ) - 하나의 문서에는 main 태그는 하나만 존재해야 한다. - 문서의 주요 콘텐츠를 설정
[콘텐츠 구분]article 태그 ( 독립적으로 구분되거나 재사용 가능한 영역을 설정 )
- 신문 기사, 블로그 , 날씨 등 사용 , 일반적으로 h1~h6 태그를 포함

[콘텐츠 구분]section 태그 ( 문서의 일반적인 영역을 설정 article과 비슷 )
- section 태그 내부에 article 태그 들어갈수 있다. (그 반대도 가능)
div 태그 와 다른점은 div태그는 의미가 없지만 section 태그와 article 태그는 제목을 포함해서 의미를 가지고 있다.
[콘텐츠 구분]aside 태그 ( 문서의 별도 컨텐츠 {배너 광고나 링크등} )

[콘텐츠 구분]nav 태그 (navigation의 약자 다른 페이지 링크를 제공하는 영역)
- 메뉴의 목차를 이동할 때 주로 사용
[콘텐츠 구분]address 태그 ( body, article, footer 등 연락처 정보를 제공하기 위해 사용 )

[콘텐츠 구분]div 태그 ( 본질적으로 아무 의미없는 콘텐츠 영역 )
- division 꾸미는 목적으로 사용
콘텐츠 구분하기

결과

주요 css 설정
- 일단 섹션 부분과 aside 부분을 인라인 형식으로 만들기 위해서 main으로 2부분을 묶어 버렸다 ( 처음에는 section 태그의 display 형식을 inline으로 설정해려고 생각함 ) main으로 묶고 main의 display를 flex로 설정 그리고 section의 width는 70% aside 는 30%로 하면 가로로 정렬이 된다 . 나머지는 margin, padding 색 설정 nav 태그도 display를 flex로 설정을 해줘야지 메뉴1,2,3 이 가로로 정렬이 된다.
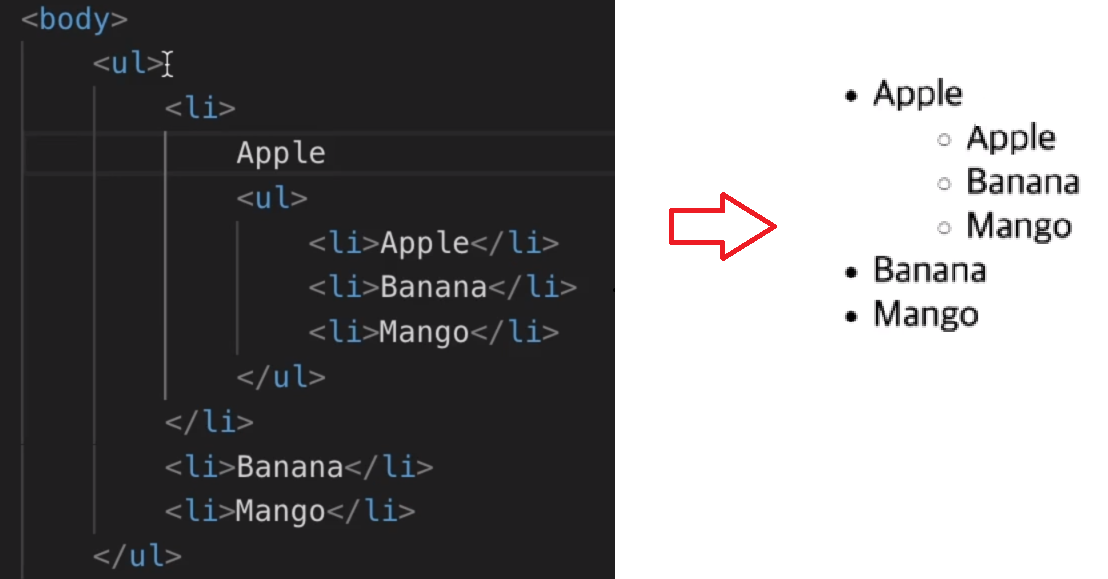
[문자 콘텐츠] ol, ul, li 태그 ( 목록을 만드는 태그 )
<ol> 순서가 있는 태그 ( 대대분 1, 2, 3 ... 순서로 정렬이 된다.)
<ul> 순서가 없는 태그 ( 점으로 설정이 된다. )
<li> ol , ul 태그의 리스트 (블록 요소)

ol 태그는 속성을 추가하여 설정이 가능
속성에는 - reversed ( 항목을 역순으로 성정 ) ex) <ol reversed> -> 갯수만큼 역순으로 설정이 된다.
- start (항목에 매겨지는 번호의 시작 값 ) ex) <ol start="4"> -> 4부터 시작
- type (항목에 매겨지는 번호의 유형 ) A, i, 1, 등 가능

[문자콘텐츠] dl, dt, dd 태그
< 용어 dt 정의 dd > -> 영역 dl
< ul -> dfn(dt) li(dd) 로 많이 사용 >
[문자콘텐츠] p 태그 ( 하나의 문단을 설정 )
- 일반적으로 정보통신보조기기 등은 다음 문단(<p>) 으로 넘어갈 수 있는 단축키를 제공한다.
[문자콘텐츠] hr 태그 (수평선을 만드는 태그)
- 대부분의 경우 수평선(border)으로 표시되나 의미적 관점으로만 사용해야 한다.
- 상하좌우가 있는 구조이다.
[문자콘텐츠] pre 태그 ( 서식이 미리 지정된 텍스트를 설정 )
- 텍스트의 공백과 줄바꿈을 유지하여 표시가 가능하다.
'프론트엔드 > HTML' 카테고리의 다른 글
| 07. HTML / 요소 - 멀티미디어 & 내장 콘텐츠 & 스크립트 (0) | 2021.02.02 |
|---|---|
| 06. HTML / 요소 - 인라인 텍스트 & 수정 (0) | 2021.02.02 |
| 04. HTML / 개요, 요소 - 주요범위 & 메타데이터 (0) | 2021.01.23 |
| 03. HTML & CSS 첫걸음 / CSS (0) | 2021.01.17 |
| 02. HTML & CSS 첫걸음 / HTML (0) | 2021.01.16 |




댓글