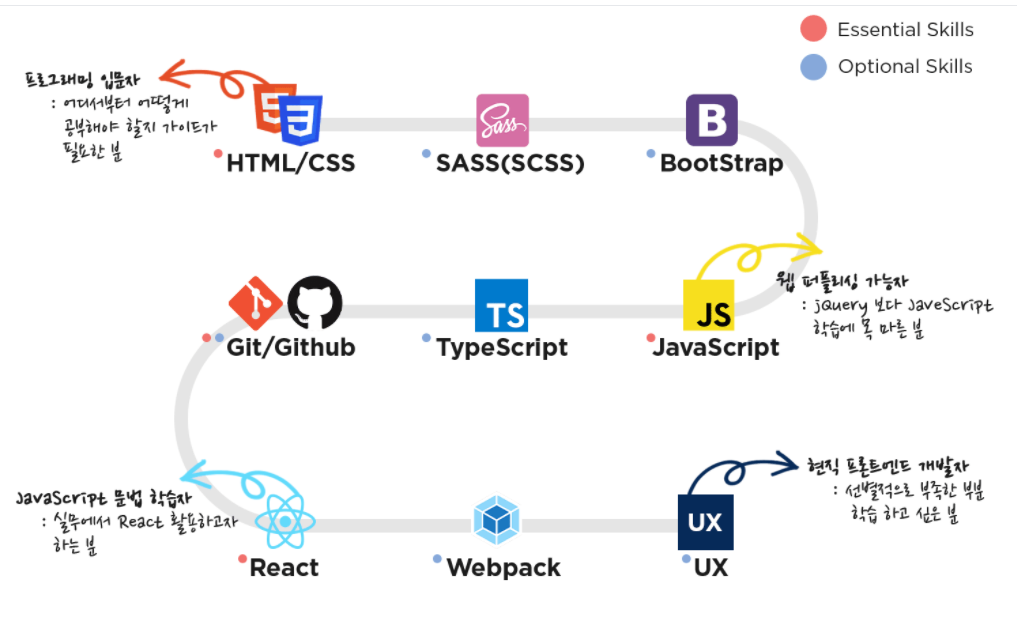
프론트엔드 개발 올인원 패키지 01.<1장 ~ 12장> 후기
웹프론트 올인원 패키지 13만원 인가 그 정도 먼저 나는 12월 말에 백엔드 공부도 궁금하기도 하고
다음학년에 마침 JAVA가 필수전공에 있어서 백엔드도 알아보고 예습공부도 할겸 자바 웹개발 강의를
9만원에 ( 돌려주기 이벤트가 있어서 9만원 강의를 사면 1월 11일에 9만원을 쿠폰을 주는 이벤트)사고
1월12일에 9만원 쿠폰에 4만원을 더내서 웹프론트 올인원 패키지를 샀습니다. 뭐 이런게 다 상술이라
생각이 들어서 저는 그냥 강의 2개를 6만원에 사야겠다 생각하고 처음부터 결정을 하고 샀습니다.
이번 1장에는 12강으로 이루어져있는데 한 강의에 5분짜리도 있고 15분짜리 이런식으로 있는데
평균 한 강의에 10분정도 입니다. 저는 개인적으로 한강의에 40~50분 정도가 보기에 적당하고 괜
찮은거 같은데 패스트캠퍼스 다른 올인원 수강과목도 10분정도로 나뉘어져 있다. ( 5~15분이면 뭔가
짧아서 중간에 흐름이 끊기는 느낌... 괜히 5분짜리 하나 끝나면 핸드폰 SNS 슥 봐주게 된다... )
1장에는 기본적으로 첫인사 소개 HTML, CSS 그리고 JS가 뭔지 웹 표준과 웹접근, 에디터 소개
등 구체적으로 알려주신다. 나는 2020년 상반기에 대학에서 웹프로그래밍이라는 수업이 있어
대충은 어느 구조로 이루어지고 어떤 개념인지는 알고있는데 1장을 들어보니 강사선생님이 더욱
자세하고 친절히 알려주시는것 같아 좋았다. 또한 나는 웹 코딩을 할 때 교수님이 알려주신 Notepad++
로 했는데 그 프로그래밍은 진짜 메모장 같은 느낌이고 여기서는 VScode (Visual Studio code 많은
사람들이 추천한다)로 코딩을 하고 기본키나 알아두어야할 단축키 와 같은 세부적인 것까지 알려
주셔서 다운로드도 복잡한거 없이 쉽게 할 수 있었다. 그 외에도 이미지에 대한 이해와 특수기호,
오픈소스와 라이선스등 주의해야 할 점등을 알려주셨다. 솔직히 처음 이 강의를 듣기전 지인이 절대
절대 절대 듣지 말라고 강요를 하였지만 그럼에도 불구하고 내가 선택한 이유는 일단 프론트엔드
커리큘럼이 너무 깔끔하게 잘되어있어서 (더 솔직히 다른데 알아보기도 귀찮고 눈에 들어오는걸 샀음)

그렇게 구매를 하여 수강을 하였으며 1장의 강의에 대해서만 평가하자면 별점 진짜 짜게 주는 편인데
별5개 만점에 4.5개를 주고싶습니다. 그러면 0.5점은 뭐냐? 그 강의 시간이 짜잘짜잘 5~15분이 제 스타일이
아니여서 0.5점을 빼고 드린 점수입니다.
'프론트엔드 > HTML' 카테고리의 다른 글
| 06. HTML / 요소 - 인라인 텍스트 & 수정 (0) | 2021.02.02 |
|---|---|
| 05. HTML / 요소 - 콘텐츠 구분 & 문자 콘텐츠 (0) | 2021.02.01 |
| 04. HTML / 개요, 요소 - 주요범위 & 메타데이터 (0) | 2021.01.23 |
| 03. HTML & CSS 첫걸음 / CSS (0) | 2021.01.17 |
| 02. HTML & CSS 첫걸음 / HTML (0) | 2021.01.16 |




댓글