표 콘텐츠 08. HTML / 요소 - 양식
table 태그 ( 테이블 표를 만들 때 사용 ) -> display : table (블럭 요소와 동일)
- tr 태그 ( 행 , 줄 만들 때 ) ex) 3줄을 만든다 -> <tr></tr> 3개 만든다.
- td , th 태그 ( 칸, 셀 만들 때 ) ex) 2칸을 만든다 <tr> 태그 안에 <td></td> 2개 입력

border 설정후

table 의 css 를 설정
table {
border-collapse : collapse;
}

th 태그 ('머리글 칸' 을 지정)

-colspan 사용 ( 열 병합 )

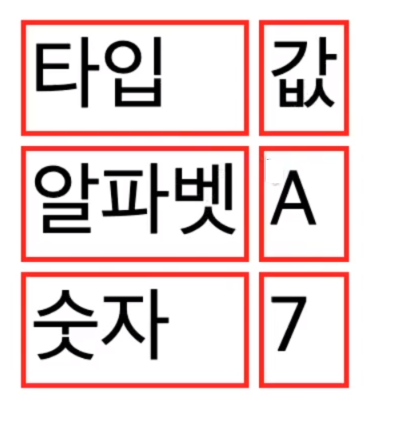
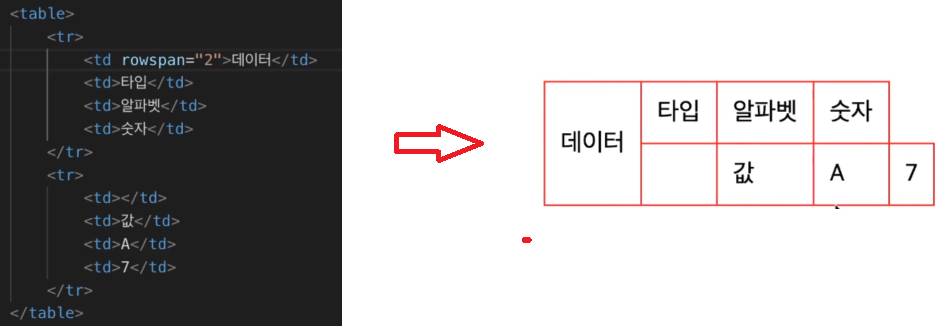
-rowspan 사용 ( 행 병합 )

td 태그 ('일반 칸'을 지정)

caption 태그 ( 표의 제목을 설정 )
- 열리는 table 태그 바로 다음에 작성해야 된다.
- <table> 당 하나의 <caption>만 가능
colgroup, col 태그 ( 표의 열들을 공통적으로 정의하는 컬럼(col)과 그의 집합 (colgroup))


thead, tbody, tfoot 태그 ( 표의 머리글, 표의 본문, 표의 바닥글을 지정 )
- 기본적으로 테이블의 레이아웃에 영향을 주지 않는다.
정리

'프론트엔드 > HTML' 카테고리의 다른 글
| 09. HTML / 전역 속성, 기타 (0) | 2021.02.04 |
|---|---|
| 08. HTML / 요소 - 양식 (0) | 2021.02.03 |
| 07. HTML / 요소 - 멀티미디어 & 내장 콘텐츠 & 스크립트 (0) | 2021.02.02 |
| 06. HTML / 요소 - 인라인 텍스트 & 수정 (0) | 2021.02.02 |
| 05. HTML / 요소 - 콘텐츠 구분 & 문자 콘텐츠 (0) | 2021.02.01 |




댓글