전역 속성과 기타
class 와 id ( 별명 별칭을 지정 하는 기능 )
- css 혹은 JavaScript의 요소 선택기를 통해서 요소를 선택하거나 접근
-class는 문서에서 고유하지 않아 여러개 설정가능 (중복 가능) -> .(점) 으로 접근 가능 class="avc" .avc {}
-id는 문서에서 고유한 식별자 ( 오직 한개 ) -> # 으로 접근 가능 id="avc" #avc{}
style 속성 ( 요소에 적용할 css를 선언 )
-ex) <h1 style="color : red; background : red;"> </h1>
title 속성 ( 요소의 설명을 지정 )
-ex) <h2 title =" 이 부분은 제목이다"> 제목 </h2> -> 제목에 마우스 커서를 대면 title이 표시된다.
lang 속성 ( 요소의 언어를 지정 )
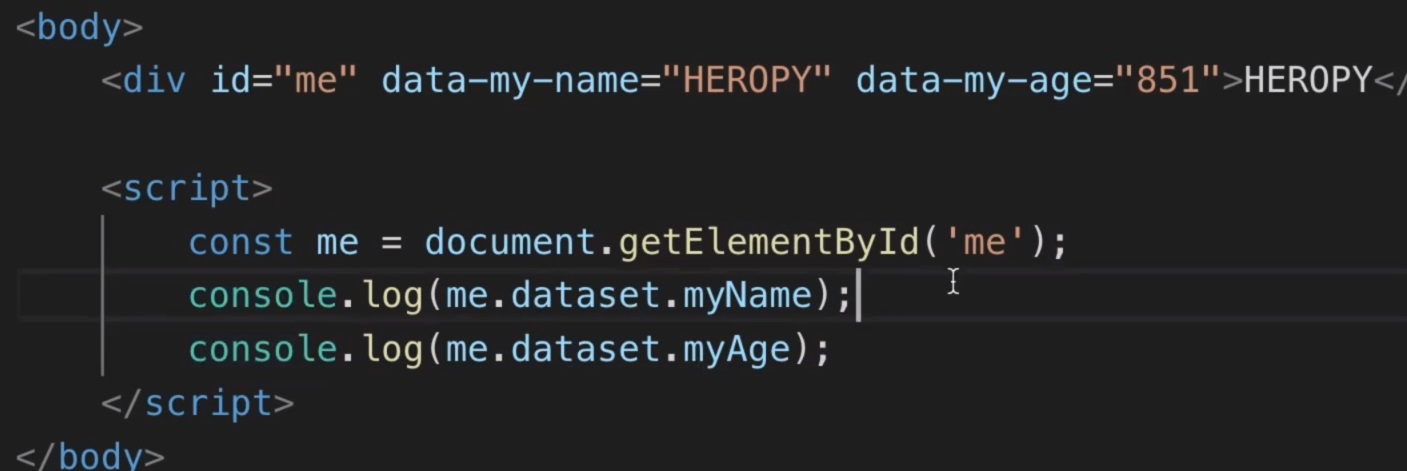
data-* 속성 ( 사용자 정의 데이터 속성을 지정 )
JavaScript에서 이용할 수 있는 데이터(정보를)를 HTML에 저장하는 용도

draggable 속성 ( 요소가 Drag and Drop API ) 를 사용 가능한지 여부를 지정
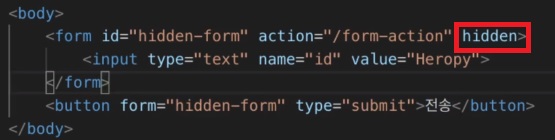
hidden 속성 ( 요소를 숨김 )


tabindex 속성 ( Tab 키를 이용해 요소를 순차적으로 포커스 탐색할 순서를 지정 )
- 대화형 콘턴츠는 기본적으로 코드 순서대로 탭 순서가 지정된다.
절대 경로와 상대 경로
- 쉽게 설명해서 상대 경로는 내 집이 친구의 옆옆 집이면 친구를 기준으로 내집은 옆옆에 있다고 설명이 가능하고 절대 경로는 내 집의 실제 주소이다 (전라남도 xx시 xxxx xxxx ) 절대 경로는 누구를 기준으로 해도 똑같고 상대 경 로는 기준으로 하는 곳에 따라 달라진다.
주석 ( ctrl + / )
html ( <!-- --> )
css ( /* */ )
js ( // , /* */)
특수 기호
띄어쓰기 할 때 ( )
< ( < ) > (>)
'프론트엔드 > HTML' 카테고리의 다른 글
| 08. HTML / 요소 - 양식 (0) | 2021.02.03 |
|---|---|
| 08. HTML / 요소 - 표 콘텐츠 (0) | 2021.02.03 |
| 07. HTML / 요소 - 멀티미디어 & 내장 콘텐츠 & 스크립트 (0) | 2021.02.02 |
| 06. HTML / 요소 - 인라인 텍스트 & 수정 (0) | 2021.02.02 |
| 05. HTML / 요소 - 콘텐츠 구분 & 문자 콘텐츠 (0) | 2021.02.01 |




댓글