양식
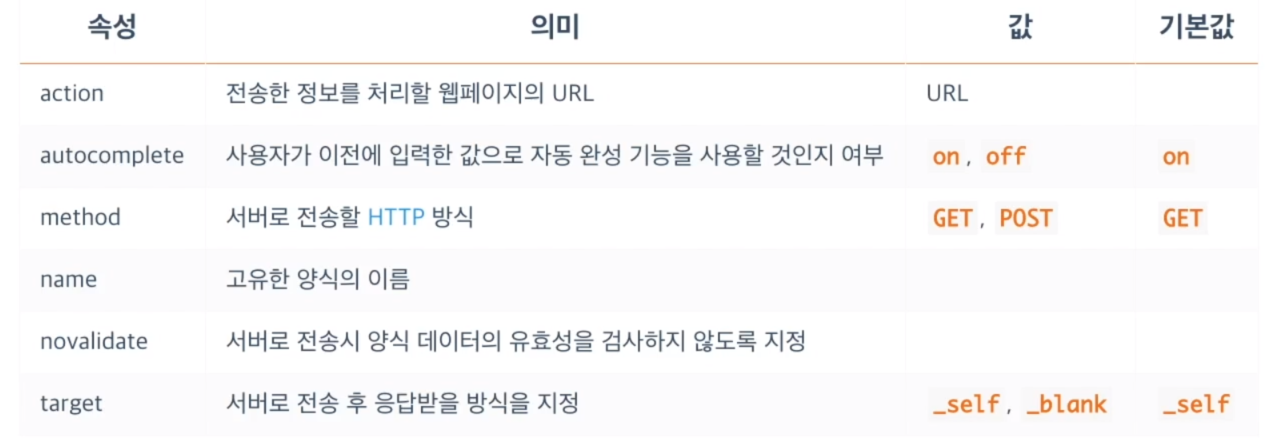
form 태그 ( 웹 서버에 정보를 제출하기 위한 양식 범위를 정의 )

-form태그 예시


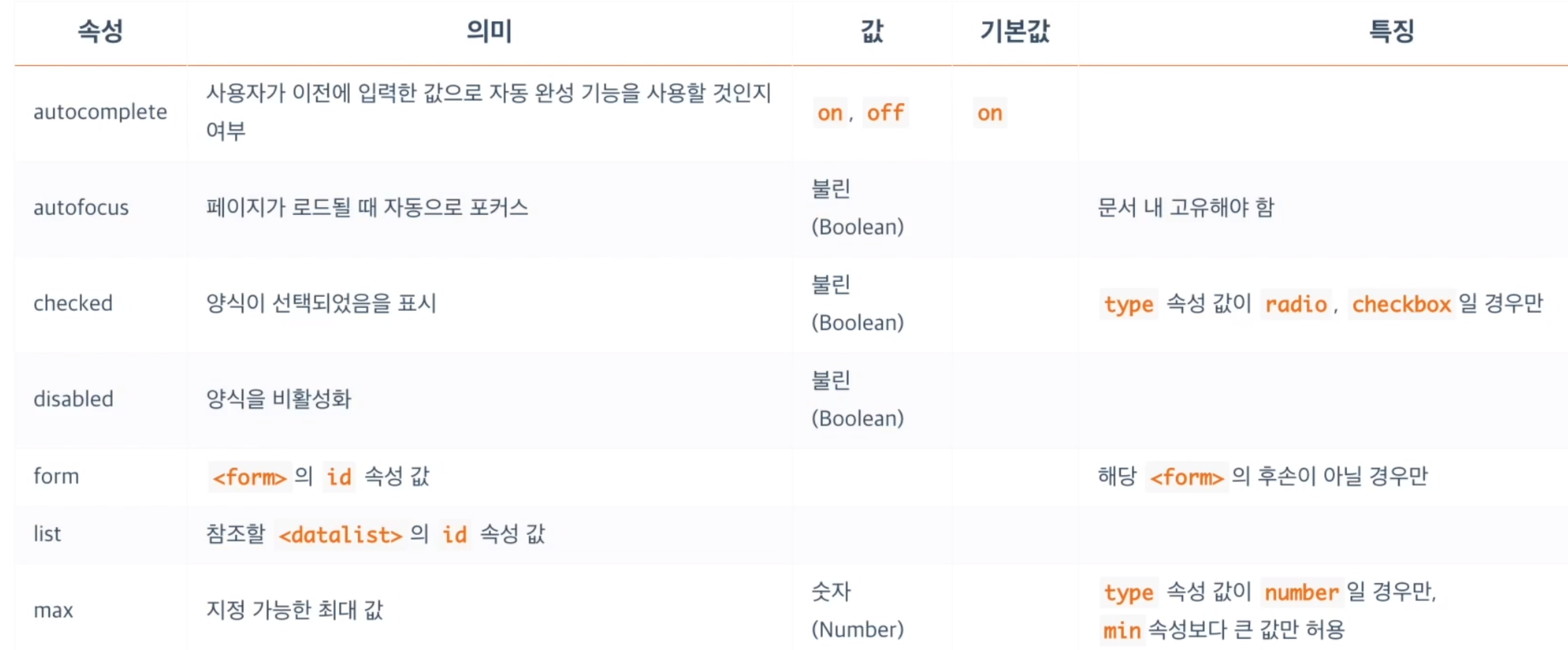
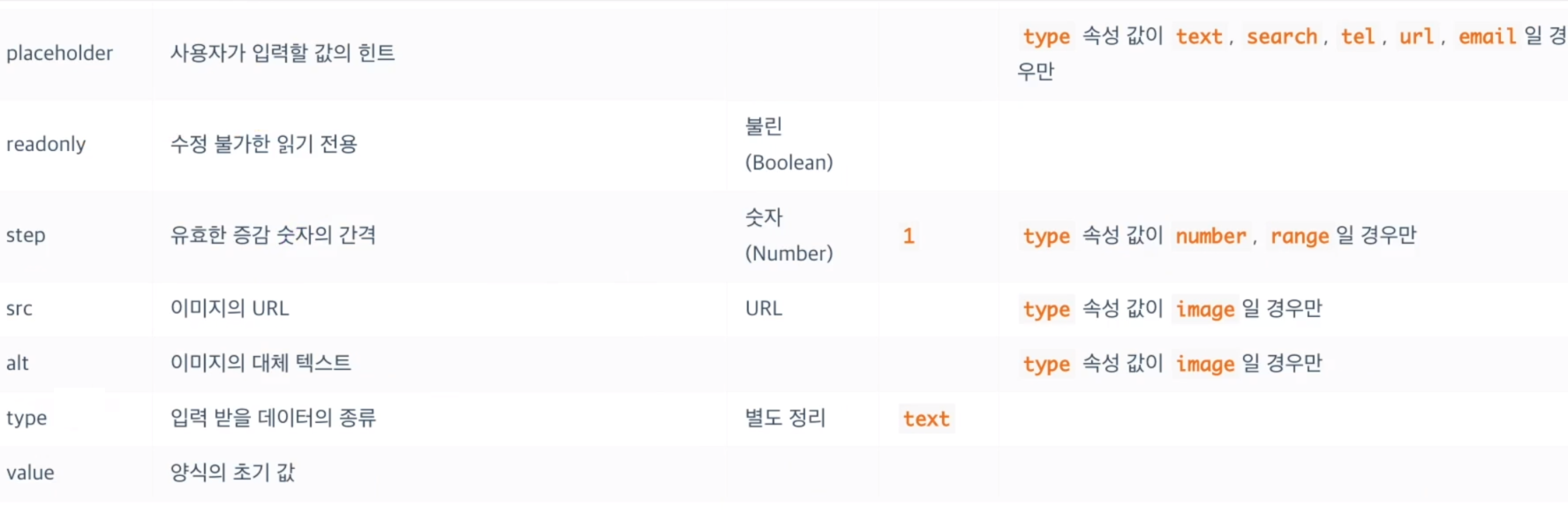
input 태그 ( 사용자의 입력 받을 데이터 양식 )


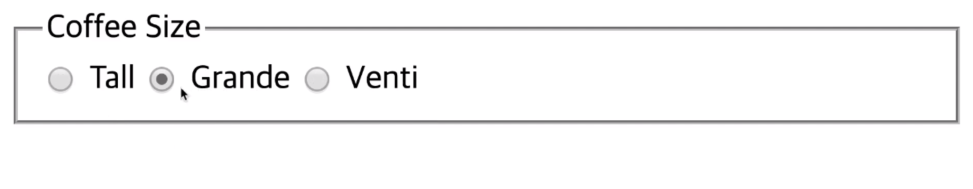
radio 타입

label 태그 ( 라벨 가능 요소의 제목 )


button 태그 ( 선택 가능한 버튼을 지정 )
- input과 다르게 좀더 특화된 버튼

textarea 태그 ( 여러 줄의 일반 텍스트 양식 (한줄은 input 태그 ) )
속성은 input 태그와 비슷 다른 속성은 rows 라는 속성인데 화면에 보이는 양식의 줄 수를 설정 할 수 있다.
fieldset, legend 태그 ( 같은 목적의 양식을 그룹화(fieldset) 하여 제목(legend)을 지정


select, datalist, optgroup, option 태그
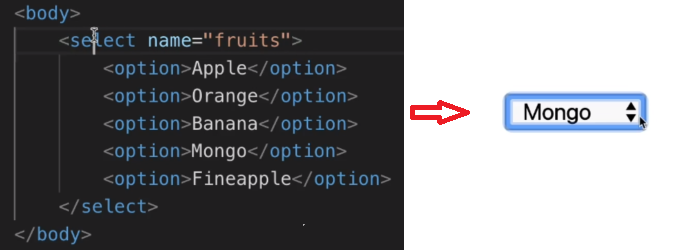
-select 태그 ( 옵션(안에 option태그)을 선택하는 메뉴 )

optgroup 태그로 래핑하기

-datalist 태그 ( <input> 에 미리 정의된 옵션을 지정하여 자동완성 기능을 제공하는 데 사용 )
'프론트엔드 > HTML' 카테고리의 다른 글
| 09. HTML / 전역 속성, 기타 (0) | 2021.02.04 |
|---|---|
| 08. HTML / 요소 - 표 콘텐츠 (0) | 2021.02.03 |
| 07. HTML / 요소 - 멀티미디어 & 내장 콘텐츠 & 스크립트 (0) | 2021.02.02 |
| 06. HTML / 요소 - 인라인 텍스트 & 수정 (0) | 2021.02.02 |
| 05. HTML / 요소 - 콘텐츠 구분 & 문자 콘텐츠 (0) | 2021.02.01 |




댓글