01. px , %
% ( 부모요소의 영향을 받는다)

02. em, rem
em ( 자기 자신의 폰트사이즈에 영향을 받는다.)

em = 중간 중간 계속 단위가 상속이 되다 보니 중간에 따로 건드리기가 어려움 -> rem
rem = html(root)에 지정된 폰트사이즈 만 받음( 루트에 폰트사이즈만으로만 설정하겠다는 의미 상송안받음)
03. vw, vh
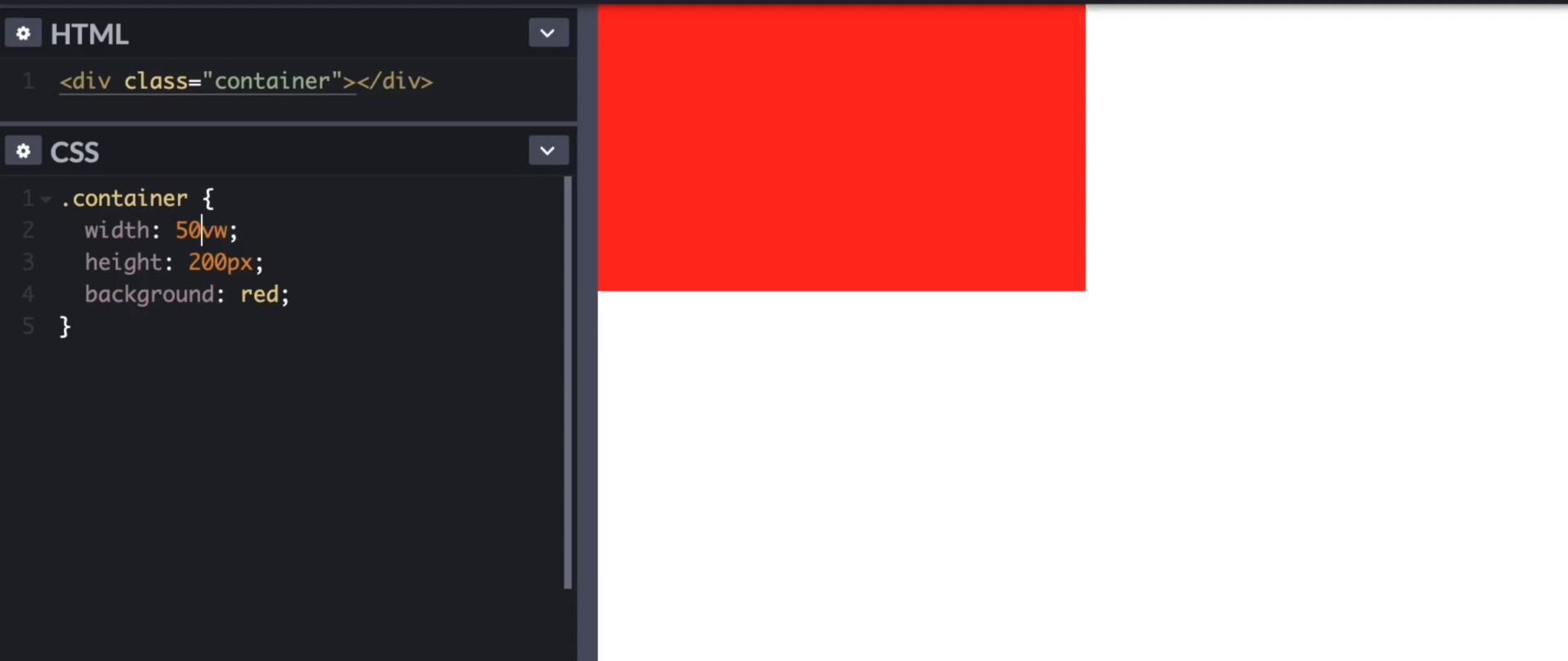
vw ( 뷰포트의 가로사이즈, 100단위 ) 뷰포트 : 화면전체
vh ( 뷰포트의 세로사이즈, 100단위 )
늘어나고 줄어들면 너비가 변경됨

04. vmin, vmax
vmin ( 뷰포트의 최소 너비 ) 짧은 쪽의 너비를 백분율로 계산하여 설정
vmax ( 뷰포트의 최대 너비 ) 긴 쪽의 너비를 백분율로 계산하여 설정
'프론트엔드 > CSS' 카테고리의 다른 글
| 16. CSS / 속성 - 배경 (0) | 2021.02.18 |
|---|---|
| 15. CSS / 속성 - 띄움(정렬), 위치 (0) | 2021.02.18 |
| 14. CSS / 속성 - 글꼴, 문자 (0) | 2021.02.16 |
| 13. CSS / 속성 - 박스 모델 (0) | 2021.02.16 |
| 11. CSS / 개요, 선택자, 상속 (0) | 2021.02.06 |




댓글