background ( 요소의 배경을 설정 단축속성 )

background-color
값으로 색상(rgb, 색상, #xxxxxx )을 입력하고 투명색인 transparent 도 사용이 가능하다.
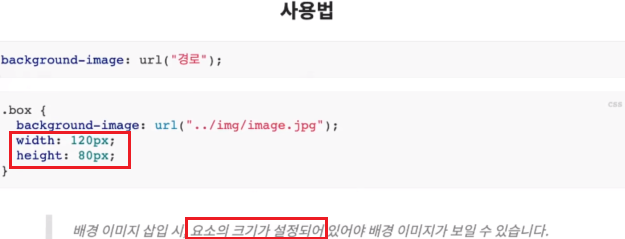
background-image
기본값은 none(이미지 없음)이 있고 이미지를 넣으여면 url("경로")를 넣어준다.

주의사항 -> 이미지를 다수 추가할 경우 나중에 삽입한 이미지가 뒤에 쌓인다(순서가 반대) ( 첫 요소의 이미지가 맨위 에서 보임).
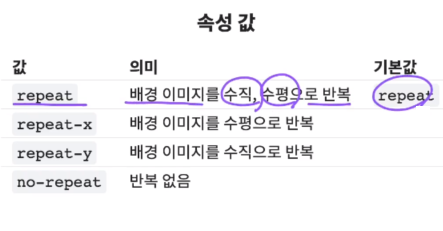
-> 백그라운드이미지의 반복여부는 기본값으로 반복으로 되어있다.해제 -> background-repeat : no-repeat;
background-repeat

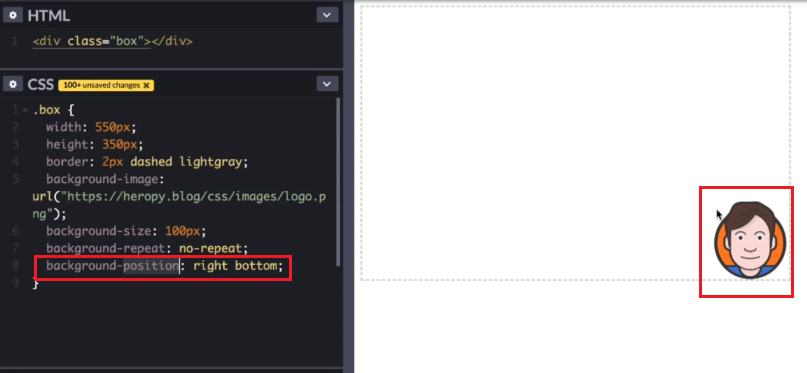
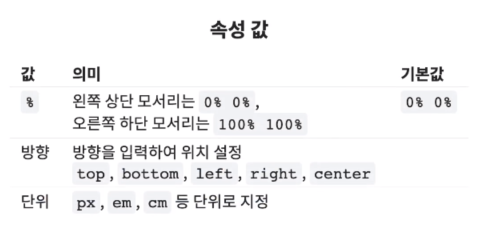
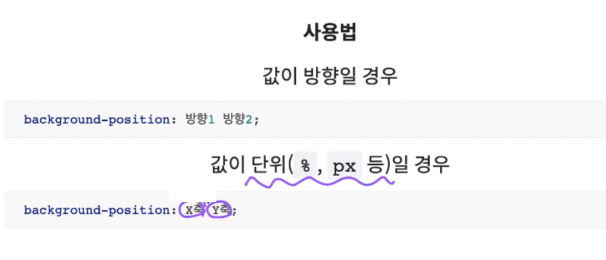
background-position



background-attachment

'프론트엔드 > CSS' 카테고리의 다른 글
| 15. CSS / 속성 - 띄움(정렬), 위치 (0) | 2021.02.18 |
|---|---|
| 14. CSS / 속성 - 글꼴, 문자 (0) | 2021.02.16 |
| 13. CSS / 속성 - 박스 모델 (0) | 2021.02.16 |
| 12 . CSS / 단위 (0) | 2021.02.08 |
| 11. CSS / 개요, 선택자, 상속 (0) | 2021.02.06 |




댓글