CSS 속성 (글꼴, 문자)
font ( 글자 관련 속성들을 지정 )
- 개별 속성

-단축 속성 ( font : 기울기 두께 크기 / 줄높이 글꼴; ) 크기와 글꼴은 필수로 입력해야된다.
font-style ( 기본값 normal )

font-weight ( 글자의 두깨를 지정 )


font-size ( 글자의 크기를 지정 ) 기본적으로 - px,em,cm 사용 하며 기본값으로 16px로 지정이되어 있다.
- % ( 부모 (상위) 요소의 비율로 지정 )
line-height ( 줄 높이를 지정 )


font-family ( 글꼴 지정 )

색상표현법
color 속성 ( 문자의 색상을 지정 ) 기본값 rgv(0, 0, 0)

text-align ( 문자 정렬 방식을 지정 )

text-decoration ( 문자의 장식(선)을 설정 )

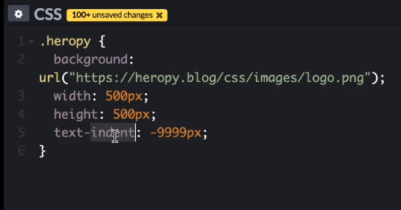
text-indent (첫번째 줄의) 들여쓰기를 지정 , 음수 값도 사용 가능(화면 옆으로 가서 화면에선 안보임 )

background 속성으로 이미지를 제공하였을 때


'프론트엔드 > CSS' 카테고리의 다른 글
| 16. CSS / 속성 - 배경 (0) | 2021.02.18 |
|---|---|
| 15. CSS / 속성 - 띄움(정렬), 위치 (0) | 2021.02.18 |
| 13. CSS / 속성 - 박스 모델 (0) | 2021.02.16 |
| 12 . CSS / 단위 (0) | 2021.02.08 |
| 11. CSS / 개요, 선택자, 상속 (0) | 2021.02.06 |




댓글