CSS 의 속성
width - 요소의 가로 너비를 지정
속성값
값 auto, px, em, cm 기본값으로 auto
블럭요소는 (width)가로 100% (height)세로 0 으로 초기값이 되어있다.

인라인요소는 (width)가로크기 (height)세로크기가 0 에서 출발한다. 하지만 이 크기의 값을 설정을 해도 적용이 안되는데 그 이유는 인라인 요소는 text만을 위한 요소이기때문에 text가 없으면 크기를 가지지 않는다.
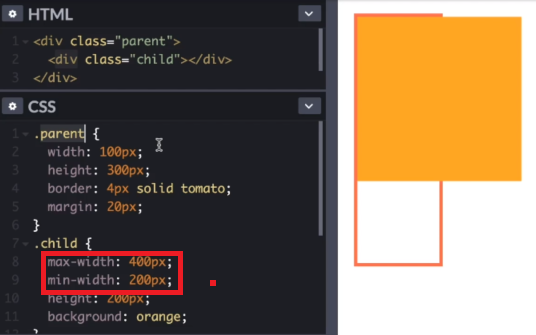
max-width ( 요소의 최대 가로 너비를 지정 )
min-width ( 요소의 최소 가로 너비를 지정 )
max-height ( 요소의 최대 세로 너비를 지정 )
min-height ( 요소의 최소 세로 너비를 지정 )

margin - 요소의 '외부 여백'을 지정 (단축,개별 속성 가능 margin-top등 한쪽만 지정가능)

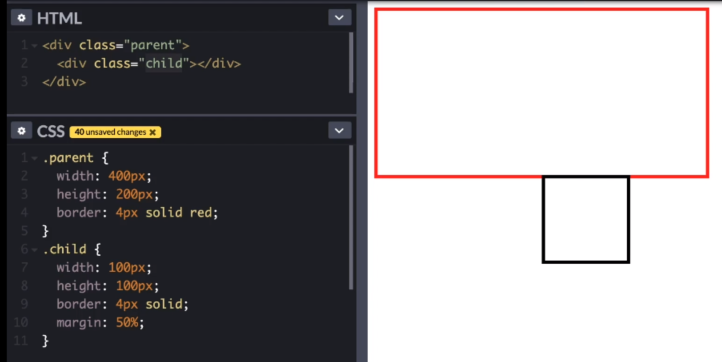
margin 50% 추가


마진 중복 - 마진의 특정 값들이 중복되어 합쳐지는 현상

1. 형제 요소들이 가로로 top bottom이 만났을 때 아님!

형제 요소들의 bottom과 top이 만났을 경우

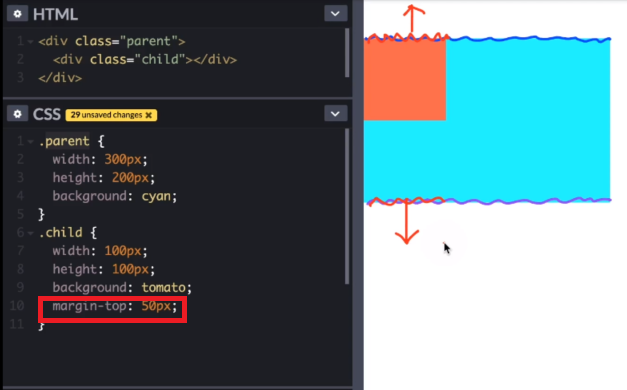
2.부모요소의 margin-top과 자식요소의 margin-top이 만났을 때


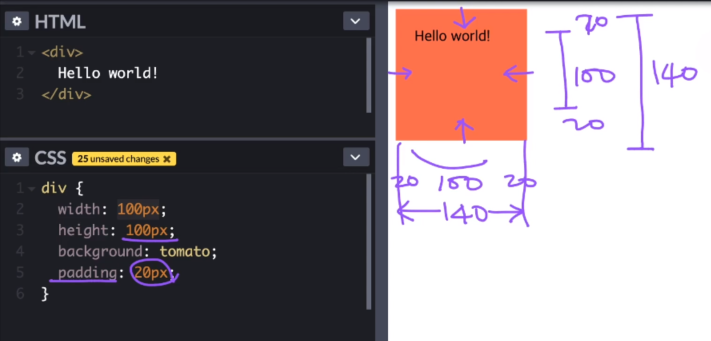
padding - 요소의 내부 여백을 지정 ( 사용법은 margin과 같다 )
크기증가 - 추가된 padding 값만큼 요소의 크기가 커지는 현상 !!!

크기가 커지지 않도록 자동 계산 하는 법

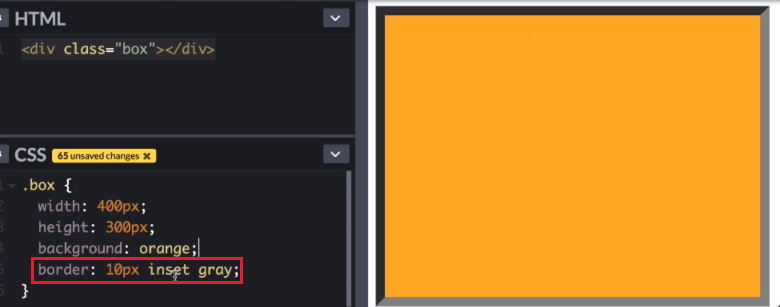
border - 요소의 테두리 선 을 지정 ex) border : 두깨 종류 색상;


크기증가 - border의 크기에 따라 요소의 크기가 같이 커진다. 해결 -> box-sizing : border-box; 추가
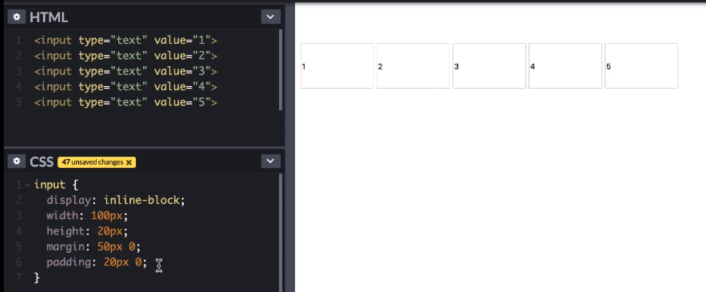
display - 요소의 박스 타입을 설정 ( block or inline or inline-block )

inline-block

overflow - 요소의 크기 이상으로 내용이 넘쳤을 때, 내용의 보여짐을 제어

opacity - 요소의 투명도를 지정 ( 0~1 까지 입력 가능 기본값은 1 , 0은 투명)
'프론트엔드 > CSS' 카테고리의 다른 글
| 16. CSS / 속성 - 배경 (0) | 2021.02.18 |
|---|---|
| 15. CSS / 속성 - 띄움(정렬), 위치 (0) | 2021.02.18 |
| 14. CSS / 속성 - 글꼴, 문자 (0) | 2021.02.16 |
| 12 . CSS / 단위 (0) | 2021.02.08 |
| 11. CSS / 개요, 선택자, 상속 (0) | 2021.02.06 |




댓글